training-projects
Training-projects
En este repositorio voy a ir volcando los proyectos más interesantes o que más me gustaron, de los que fui haciendo para ir adquiriendo experiencia y nuevas skills 🤓.
Los distintos cursos que fui haciendo proponen actividades para prácticar, y acá recopilo algunas de ellas.
La dificultad y complejidad de los proyectos va incrementandose con el transcurrir de la práctica, los más nuevos están al principio de la siguiente lista:
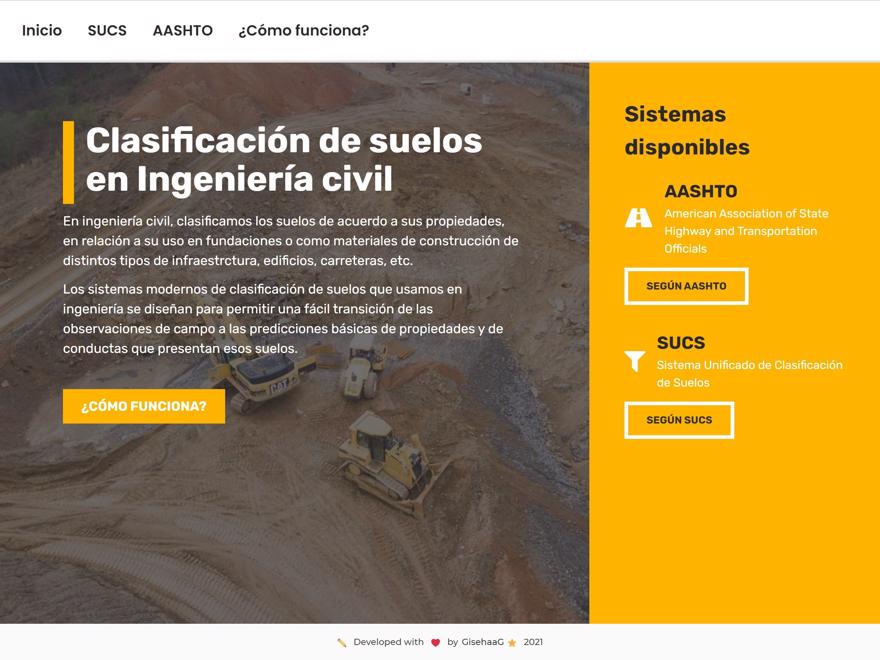
- Clasificación de suelos para uso ingenieril (Vue JS)
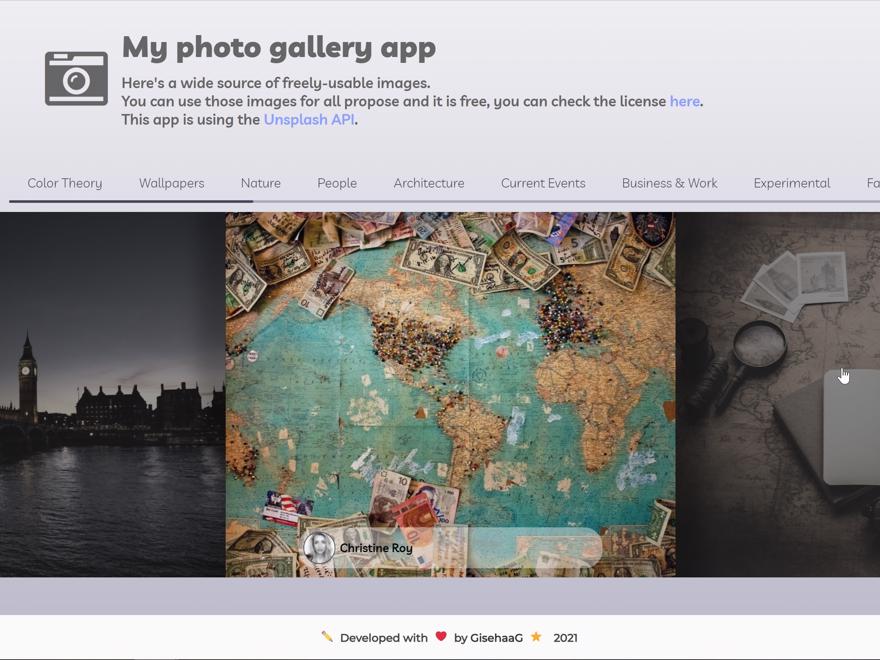
- Photo Gallery (PHP/JavasSript)
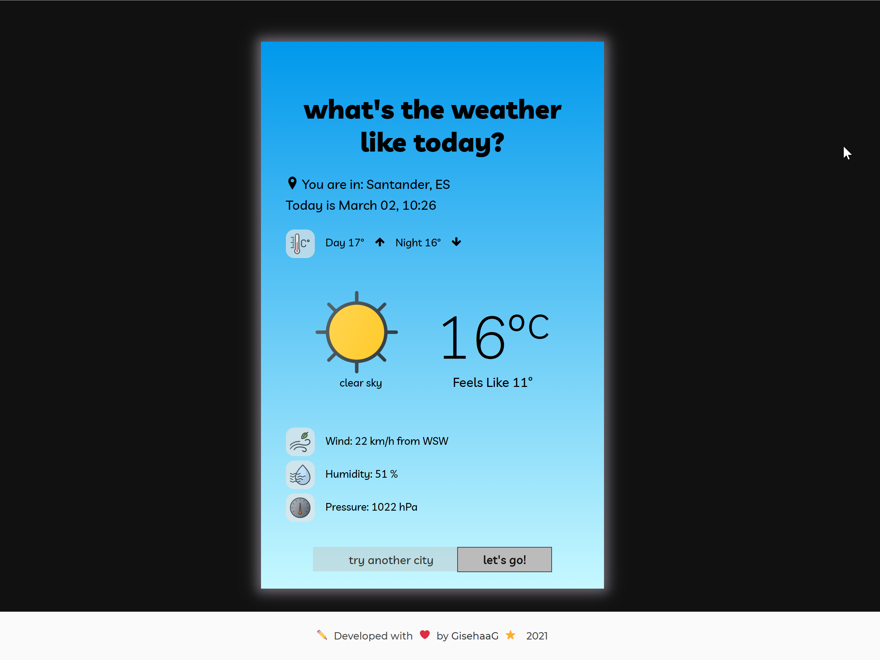
- Wheather app (JavasSript)
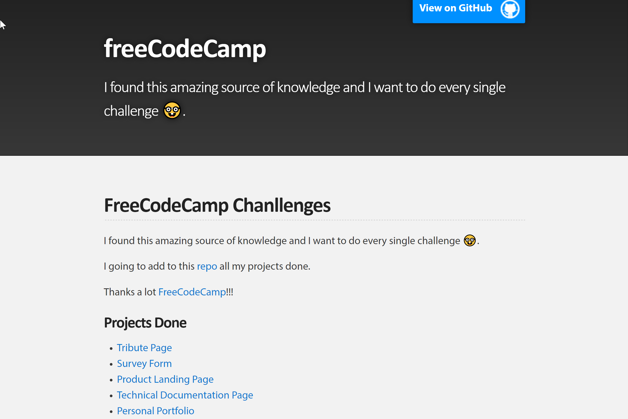
- FreeCodeCamp
- TicTacToe (JavasSript)
- MediaPlayer (JavasSript)
- Book directory (NodeJS)
- gisehaag.com (WordPress)
- Proyecto curso Git (Git)
- Catálogo de ventas (Wordpress)
- Play2fund (Wordpress)
- Hold Shift and Check Checkboxes (Javascript)
- Drum kit (JavaScript)
- Budget App (JavaScript)
- To Do List (JavaScript)
- Tip calculator (JavaScript)
- Cart Project (JavaScript)
- Original Lifestyle blog (HTML y CSS)
- ATM (JavaScript)
- Simon says (JavaScript)
sep-21 Clasificación de suelos para uso ingenieril
mar-21 Photo gallery
feb-21 Weather app
feb-21 FreeCodeCamp
Encontré esta genial fuente de conocimiento y aprendizaje, y me dieron ganas de hacer todos los cursos y desafios que proponen. A medida que voy realizandolos, voy almacenándolos en este repo.
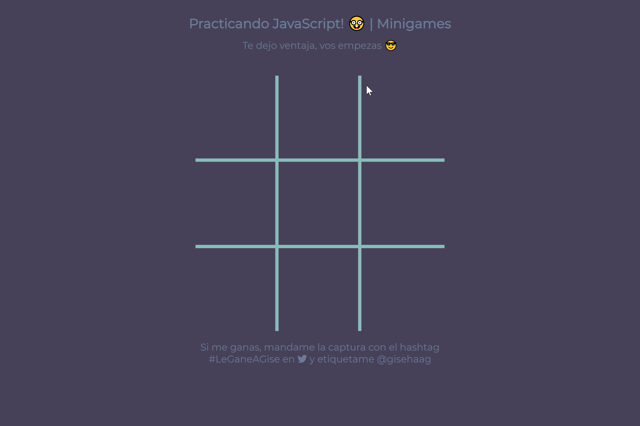
ene-21 TicTacToe
Por ahora es sólo un tateti, pero es la idea ir programando algunos otros juegos simples. Me divertí mucho programando la lógica y haciendolo bien difícil para mi oponente! Aprendí y apliqué funciones nuevas de JavaScript (si, por ahora gana! es mi lenguaje preferido).
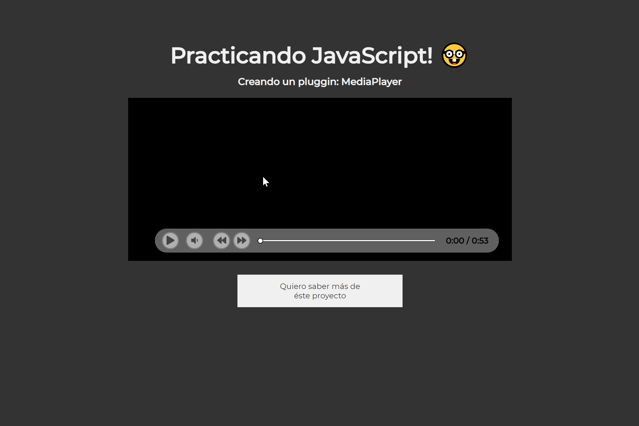
ene-21 MediaPlayer
La clase MediaPlayer es un reproductor de videos. Pasando por HTML, una url que contiene un video y un elemento dónde alojarlo junto con sus controles, el script crea el template, y se encarga de la funcionalidad de dicho reproductor. Lo pensé para que eventualmente pueda convertirse en un pluggin, que este disponible para incorporar en cualquier proyecto. Asimismo, la clase puede tener varias instancias (con distintos elementos de configuración), si se quiere tener varios videos cada uno con sus controles que funcionan independientemente.
dic-20 Book directory
El proyecto con el que comencé a practicar NodeJS es este directorio de libros. Utilice Express como framework para dar vida a esta app. Cree distintos endpoints, para manejar las peticiones con cuatro métodos distintos: GET, POST, PUT y DELETE. Almecené los libros en un base de datos de MongoDB, y utilicé la librería Mongoose para definir cómo quería almacenar los datos.
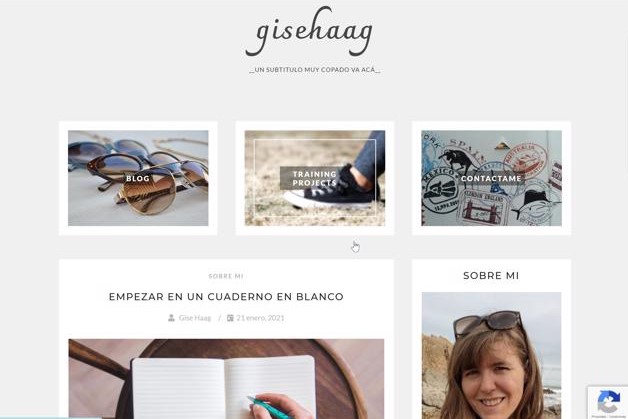
nov-20 - ene-21 gisehaag.com
Este es mi primer sitio completo desarrollado en WordPress 🤓, con todas sus secciones y pages. Además programé un Theme personalizado desde cero, que podes encontrar en este otro repositorio.
nov-20 Proyecto curso Git
Práctica del curso de Git y GitHub de Platzi.
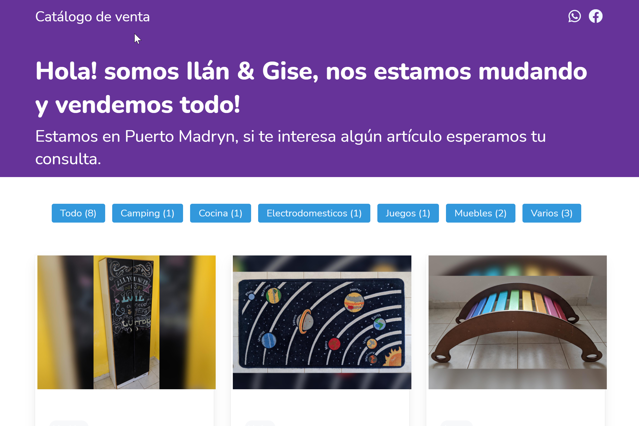
oct-20 Catálogo de ventas
Antes de mudarnos a vivir a España, con mi amado ❤ @ilanvivanco hicimos un catálogo para vender nuestras cosas. Él lo realizó utilizando Vue.js, pero yo decidí hacer mi propia version en Wordpress, decidí no completar todos los artículos que teniamos a la venta, porque escapaba al objetivo de la práctica. Sitio original.
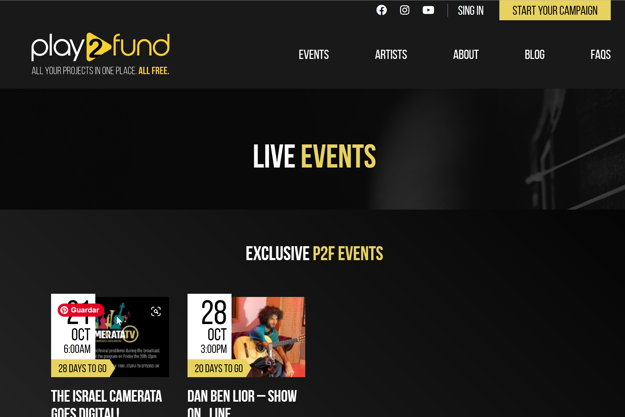
oct-20 Play2fund
Otra práctica que realice en Wordpress, intentando replicar la pagina de eventos del sitio Play2fund.
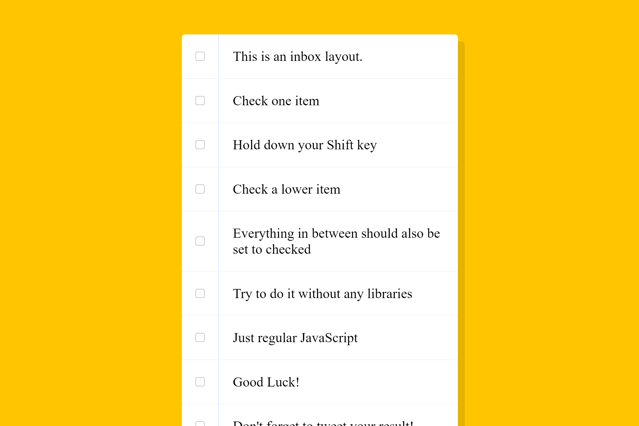
jul-20 Hold Shift and Check Checkboxes
Otra de las prácticas propuestas curso de JavaScript de Wes Bos.
jun-20 Drum kit
Una de las propuestas del curso de JavaScript de Wes Bos, curso que me gustó mucho y recomiendo!
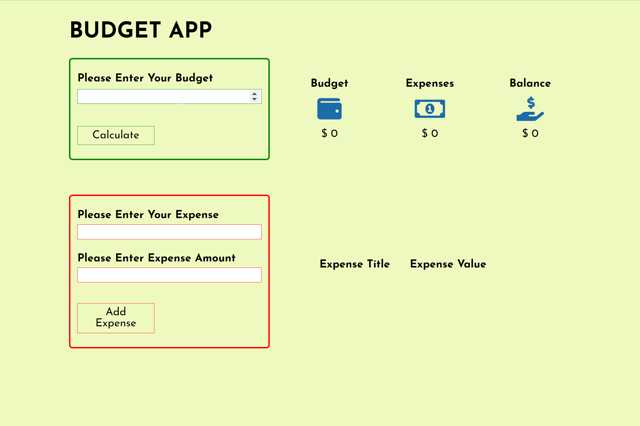
jun-20 Budget App
Hice varios ejercicios que estaban propuestos en uno de los tantos #100DaysOfCode, este fue uno de los que más me gustó. (Reconozco no haberlos terminado todos 🤭)
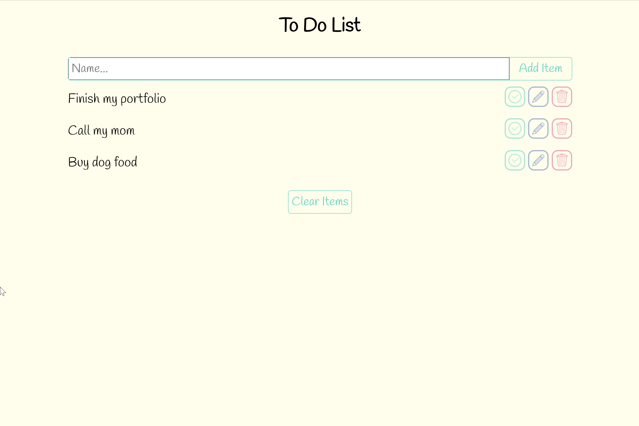
may-20 To Do List
Esta app es una CRUD application, una simple lista de tareas pendientes. Una vez creada, la tarea se puede actualizar, editar, o borrar.
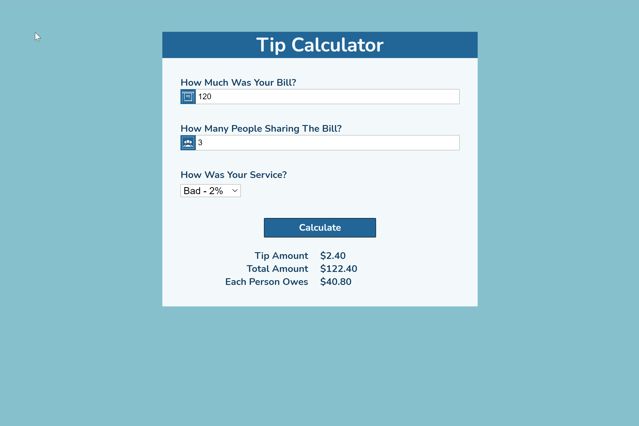
may-20 Tip calculator
En este proyecto programé una app para calcular la propina a dar en un restaurant. Se ingresa el monto de la cuenta, la cantidad de personas que la compaten y se selecciona cómo fue el servicio entre tres opciones disponibles. La app calcula el monto de la propina.
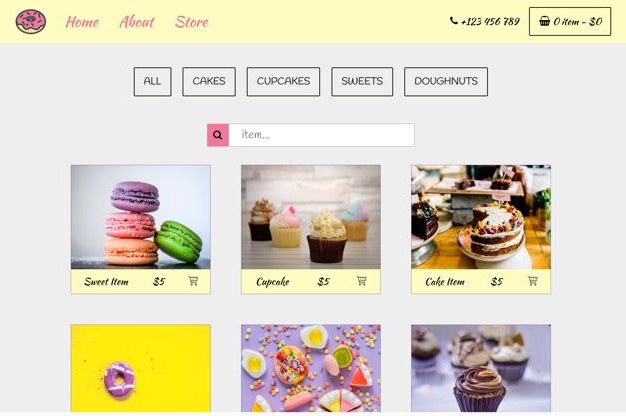
may-20 Cart Project
Este es otra de las propuestas de #100DaysOfCode. Está enfocado en el código y la práctica de JavaScript, le falta bastante para mejorar el diseño, me queda como tarea pendiente 👆🏻! ✅
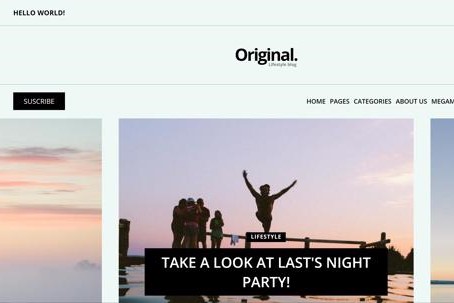
abr-20 Original Lifestyle blog
En este ejercicio, busque un sitio que me gustó (era un template que podía ser adquirido), y realice una replica para practicar maquetado HTML y CSS. Sitio original.
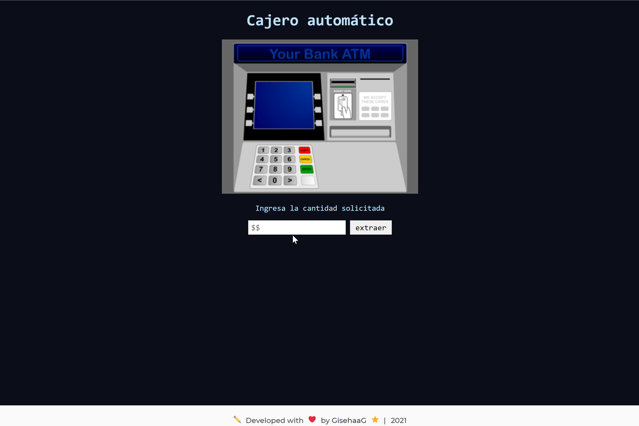
abr-20 ATM
Uno de los primeros proyectos que hice en el curso de programación básica de Platzi. Incorporé los billetes argentinos de la colección de animales que me gusta mucho.
nov-19 Simon says
Este proyecto fue propuesto en el curso de fundanentos de JS de Platzi, replica el famoso juego de Simón dice.